










CSS Gradient网站简介
CSS Gradient是一个专注于CSS渐变效果的在线工具网站,它提供了丰富的渐变效果生成和编辑功能,帮助设计师和开发者轻松创建各种样式的渐变背景。该网站以其简洁的界面、直观的操作和丰富的渐变选项而广受好评。
CSS Gradient官网地址
CSS Gradient的官方网站地址为:https://cssgradient.io/。用户可以通过该网址直接访问CSS Gradient,享受其提供的渐变效果生成服务。

CSS Gradient网站怎么样
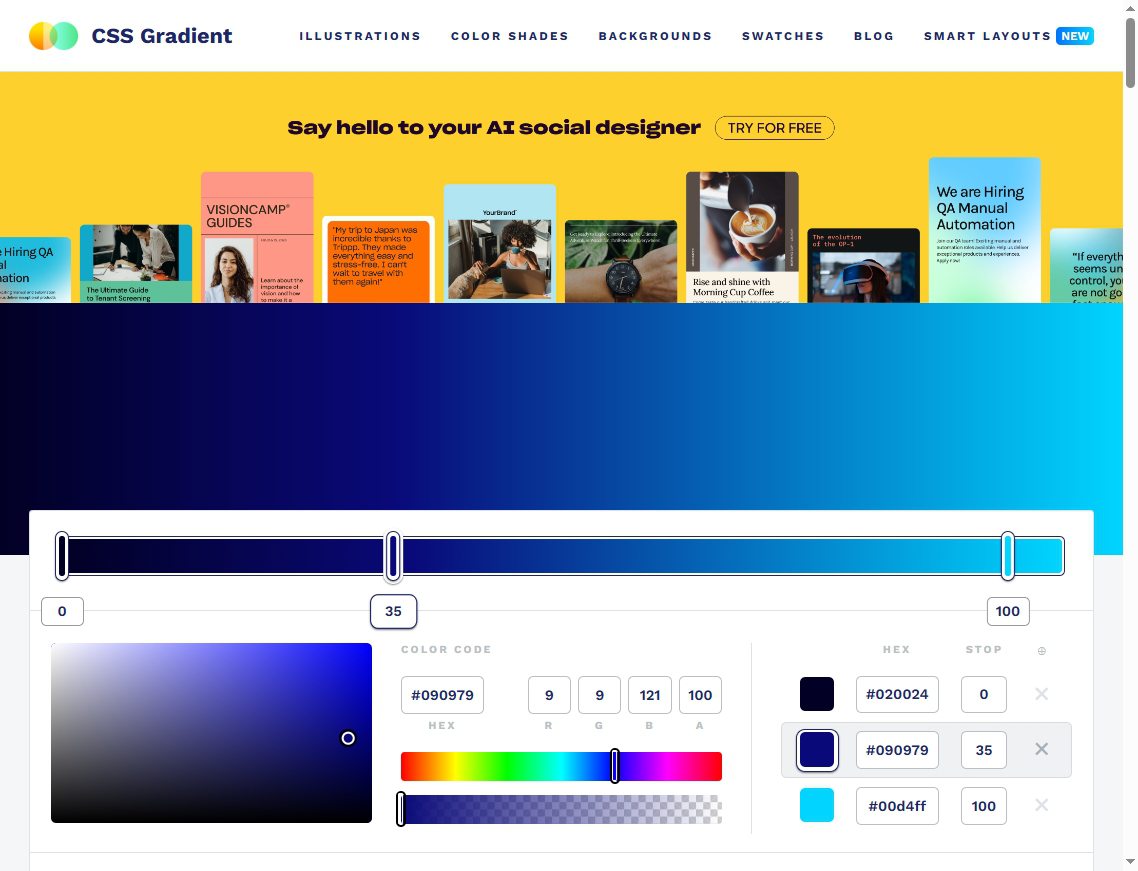
CSS Gradient网站用户体验良好,功能强大且易于使用。它提供了多种渐变类型(如线性渐变、径向渐变等)和丰富的颜色选项,用户可以通过简单的拖拽和选择来生成所需的渐变效果。此外,该网站还提供了渐变效果的预览功能,让用户可以实时查看和调整渐变效果。
CSS Gradient网站功能有哪些
CSS Gradient网站的主要功能包括:
- 渐变效果生成:提供线性渐变、径向渐变等多种渐变类型的生成功能,用户可以根据需要选择合适的渐变类型。
- 颜色选择:支持多种颜色选择方式,包括颜色名称、十六进制值、RGB、RGBA等,用户可以通过输入或选择来定义渐变的颜色。
- 渐变方向控制:允许用户自定义渐变的方向,包括水平、垂直、对角线等方向,以及使用角度精确控制渐变方向。
- 透明度调整:支持在渐变中应用透明度,用户可以通过调整透明度来创建渐变透明效果。
- 渐变预览:提供渐变效果的实时预览功能,用户可以在调整渐变参数时立即看到效果变化。
- 代码生成:根据用户生成的渐变效果,自动生成对应的CSS代码,方便用户将其应用到网页设计中。
CSS Gradient网站如何注册
需要注意的是,CSS Gradient网站通常不需要用户进行注册即可使用其基本功能。用户可以直接访问官网,使用其提供的渐变效果生成服务。然而,如果CSS Gradient网站提供了额外的服务或功能需要注册登录才能使用,用户可能需要按照网站上的指引进行注册。由于当前信息未提及具体注册流程,建议用户直接访问CSS Gradient官网以获取最新信息。
CSS Gradient网站打不开了
如果用户在尝试访问CSS Gradient网站时遇到无法打开的情况,可能是由以下原因造成的:
- 网络问题:请检查网络连接是否正常,尝试重新连接或更换网络环境。
- 网站维护:CSS Gradient网站可能正在进行系统维护或升级,导致暂时无法访问。请稍后再试或关注CSS Gradient的官方社交媒体账号以获取最新信息。
- 浏览器问题:尝试清除浏览器缓存或更换浏览器再试。
- 网址错误:请确认访问的是CSS Gradient的官方网址:https://cssgradient.io/。
如果以上方法均无法解决问题,建议用户通过搜索引擎查找CSS Gradient的官方联系方式,如客服邮箱或社交媒体账号,以便获取更具体的帮助。
特别声明
本站随意门导航提供的CSS Gradient都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由随意门导航实际控制,在2024年7月22日 下午5:16收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,随意门导航不承担任何责任。

























