










Easing Wizard 是一款专为前端开发者设计的在线工具,用于编辑和生成 CSS 动画缓动曲线。它能够帮助开发者直观地理解和生成各种动画缓动曲线,从而轻松实现满足特定需求的酷炫动画效果。


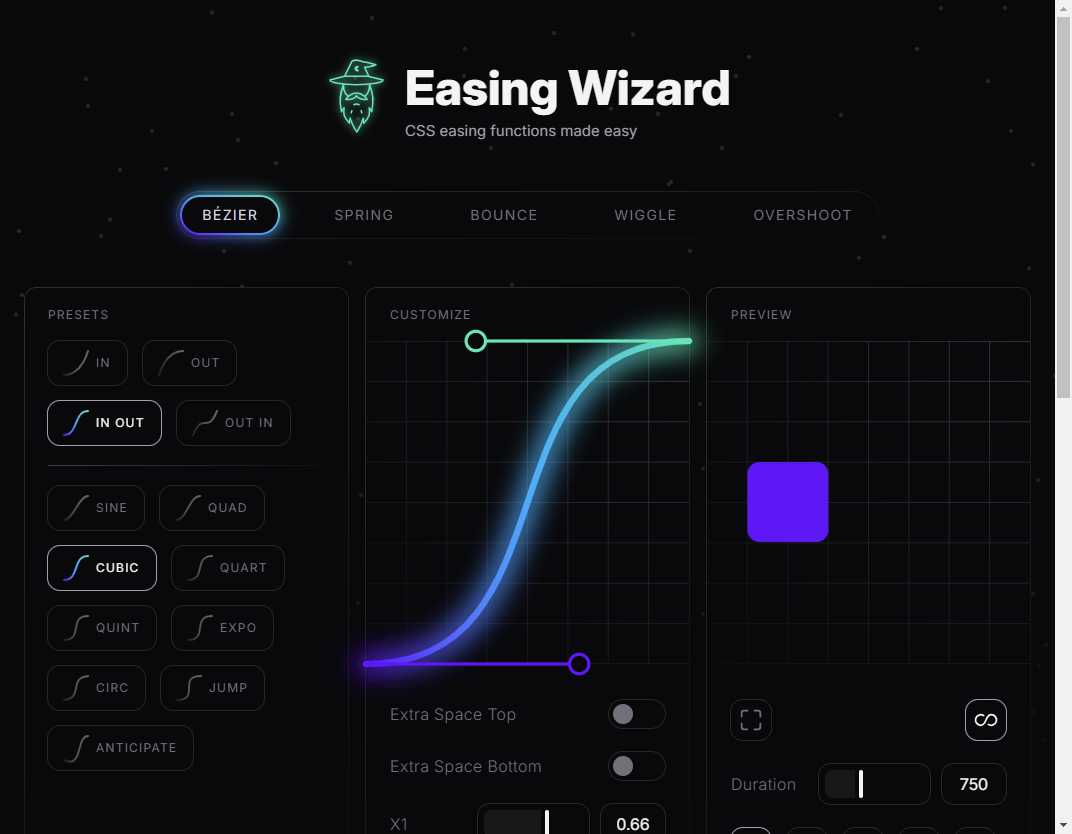
Easing Wizard 网站截图
推荐理由
-
所见即所得的动画效果
Easing Wizard 提供了直观的动画预览功能,开发者可以实时查看动画的全过程,从而更好地理解动画的速度变化和效果。 -
丰富的动画类型
工具内置了多种动画类型,包括贝塞尔曲线、弹簧、反弹、摆动和跑道等,满足不同场景下的动画需求。 -
灵活的参数调整
开发者可以实时调整动画参数,快速找到最适合项目的动画效果,几乎涵盖所有 CSS 动画开发场景。 -
自动生成 CSS 代码
调试完成后,Easing Wizard 会自动生成对应的 CSS 代码,开发者可以直接将其复制到项目中,大大提高了开发效率。
使用教程
缓动曲线是描述动画在不同时间段内速度变化的函数。合理使用缓动曲线可以让动画更加生动和自然。Easing Wizard 提供了一个简单易用的界面,帮助开发者快速调试和生成所需的缓动曲线。
使用场景
缓动曲线在前端开发中应用广泛。无论是加载动画、页面过渡还是复杂的动画效果,合理使用缓动曲线都能显著提升用户体验。例如,加载动画可以使用弹簧效果增加趣味性,页面切换可以使用贝塞尔曲线实现平滑过渡。
在实际开发中,许多开发者会直接使用开源动画库(如 Epic Spinners 或 CSS Loaders)来满足基本需求。然而,当项目对动画效果有更高要求时,就需要开发者自己调整参数或编写缓动函数。此外,在 H5 游戏开发中,动画的缓动曲线也非常重要,许多游戏开发引擎(如 Hilo.js 和 CreateJS)都支持与 CSS 通用的缓动曲线。
缓动曲线的调试过程通常较为复杂,手动编写和逐个调试参数效率低下。Easing Wizard 正是为解决这一问题而设计的,它提供了一个简单高效的调试和预览环境。
使用方法
在浏览器中打开 Easing Wizard,你会看到一个简洁且酷炫的暗黑界面。界面分为三部分:预设、参数调整和预览设置。
以制作一个弹框淡出动画为例,你可以按照以下步骤操作:
-
选择缓动类型
在工具顶部选择“贝塞尔曲线”作为缓动类型。 -
选择预设
在预设选项中选择“IN”和“BACK”曲线组合,这将为动画提供一个先加速后减速的效果。 -
设置动画属性
在预览面板中选择“Opacity”图标,表示动画将作用于透明度变化。 -
调整参数
在参数调整面板中,通过拖动控制点来微调动画效果,直到达到满意的视觉效果。 -
复制代码
在界面下方的“CODE”面板中,自动生成的 CSS 代码可以直接复制并粘贴到你的开发项目中。
总结
Easing Wizard 是一个强大的工具,专为前端开发者设计,能够快速生成和调试 CSS 动画缓动曲线。它不仅提供了直观的动画预览和灵活的参数调整功能,还能自动生成可直接使用的 CSS 代码。无论是简单的页面过渡还是复杂的动画效果,Easing Wizard 都能帮助开发者高效地实现所需的动画效果,提升开发效率和用户体验。
数据评估
关于Easing Wizard特别声明
本站随意门导航提供的Easing Wizard都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由随意门导航实际控制,在2025年3月4日 下午4:10收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,随意门导航不承担任何责任。















