CSS Gradient网站简介
CSS Gradient是一个专注于CSS渐变效果的在线工具网站,它提供了丰富的渐变效果生成和编辑功能,帮助设计师和开发者轻松创建各种样式的渐变背景。该网站以其简洁的界面、直观的操作和丰富的渐变选项而广受好评。
CSS Gradient官网地址
CSS Gradient的官方网站地址为:https://cssgradient.io/。用户可以通过该网址直接访问CSS Gradient,享受其提供的渐变效果生成服务。

CSS Gradient网站怎么样
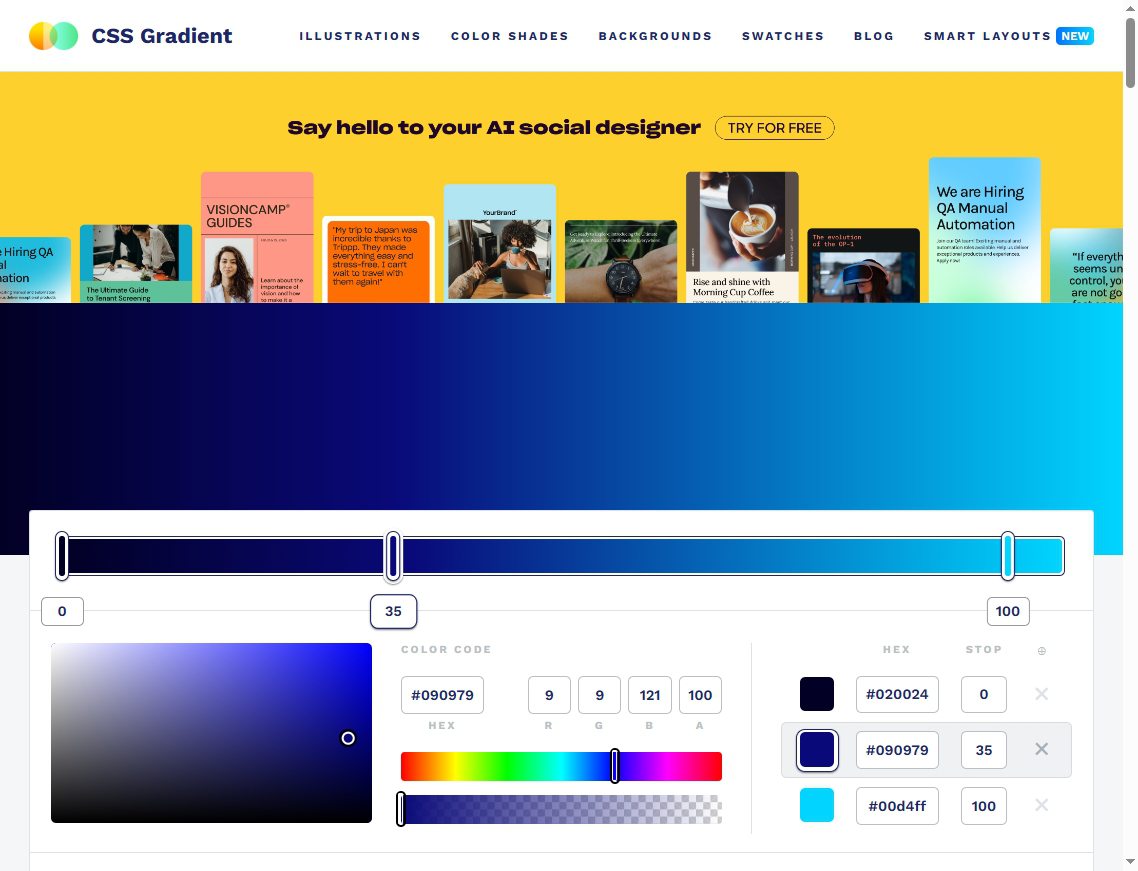
CSS Gradient网站用户体验良好,功能强大且易于使用。它提供了多种渐变类型(如线性渐变、径向渐变等)和丰富的颜色选项,用户可以通过简单的拖拽和选择来生成所需的渐变效果。此外,该网站还提供了渐变效果的预览功能,让用户可以实时查看和调整渐变效果。
CSS Gradient网站功能有哪些
CSS Gradient网站的主要功能包括:
- 渐变效果生成:提供线性渐变、径向渐变等多种渐变类型的生成功能,用户可以根据需要选择合适的渐变类型。
- 颜色选择:支持多种颜色选择方式,包括颜色名称、十六进制值、RGB、RGBA等,用户可以通过输入或选择来定义渐变的颜色。
- 渐变方向控制:允许用户自定义渐变的方向,包括水平、垂直、对角线等方向,以及使用角度精确控制渐变方向。
- 透明度调整:支持在渐变中应用透明度,用户可以通过调整透明度来创建渐变透明效果。
- 渐变预览:提供渐变效果的实时预览功能,用户可以在调整渐变参数时立即看到效果变化。
- 代码生成:根据用户生成的渐变效果,自动生成对应的CSS代码,方便用户将其应用到网页设计中。
© 版权声明
文章版权归作者所有,未经允许请勿转载。





